GitHubAPI仕様の雰囲気をつかむために。
前回まで
GitHubAPIの仕様を取得する方法について考えてみた - やってみる
GitHubAPI用DBの不足項目をさがす - やってみる
WebAPIクライアント
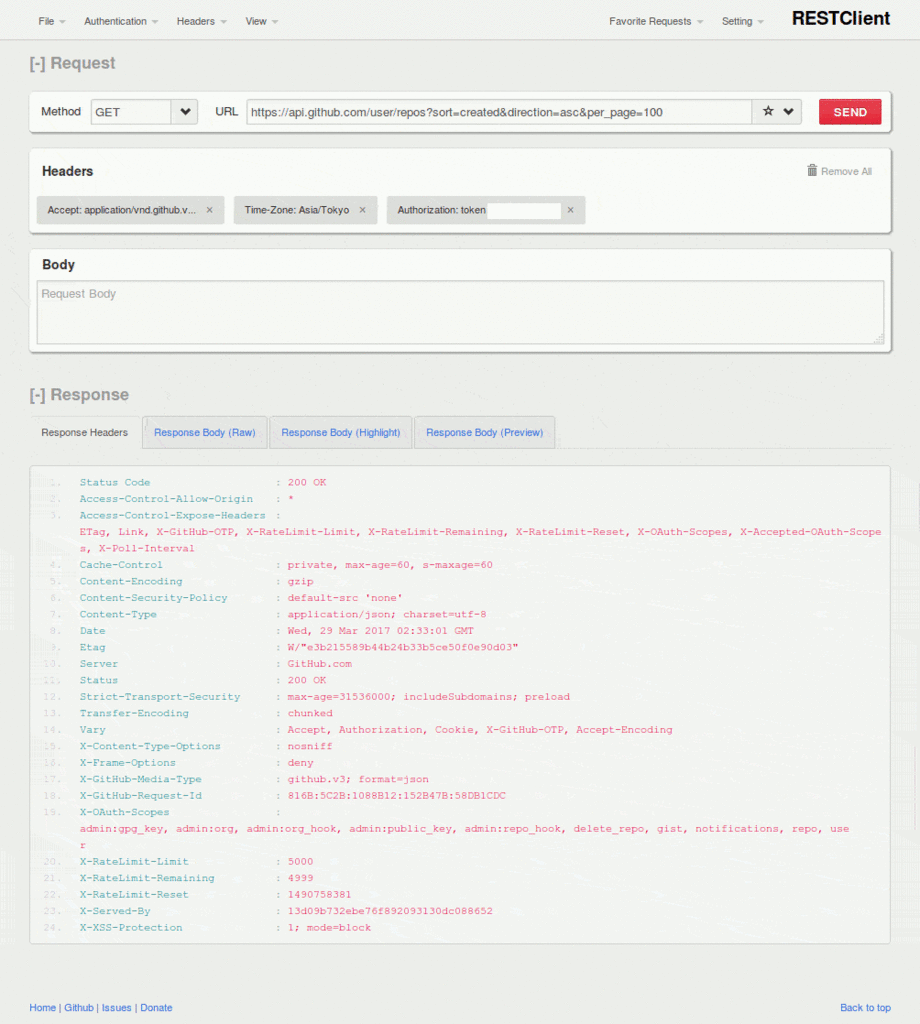
FirefoxのアドオンRESTClientでAPI発行した
API発行
FirefoxのアドオンでAPI発行ツールをインストールする。
https://addons.mozilla.org/ja/firefox/addon/restclient/
ヘッダの入力がわかりにくく面倒。応答BodyやHeaderのハイライトは素敵。
要求
GET https://api.github.com/user/repos?sort=created&direction=asc&per_page=100
Header
Accept: application/vnd.github.v3+json Time-Zone: Asia/Tokyo Authorization: token ***repo権限をもったAccessToken***
応答
Status Code: 200 OK Access-Control-Allow-Origin: * Access-Control-Expose-Headers: ETag, Link, X-GitHub-OTP, X-RateLimit-Limit, X-RateLimit-Remaining, X-RateLimit-Reset, X-OAuth-Scopes, X-Accepted-OAuth-Scopes, X-Poll-Interval Cache-Control: private, max-age=60, s-maxage=60 Content-Encoding: gzip Content-Security-Policy: default-src 'none' Content-Type: application/json; charset=utf-8 Date: Wed, 29 Mar 2017 02:33:01 GMT Etag: W/"e3b215589b44b24b33b5ce50f0e90d03" Server: GitHub.com Status: 200 OK Strict-Transport-Security: max-age=31536000; includeSubdomains; preload Transfer-Encoding: chunked Vary: Accept, Authorization, Cookie, X-GitHub-OTP, Accept-Encoding X-Content-Type-Options: nosniff X-Frame-Options: deny X-GitHub-Media-Type: github.v3; format=json X-GitHub-Request-Id: 816B:5C2B:1088B12:152B47B:58DB1CDC X-OAuth-Scopes: admin:gpg_key, admin:org, admin:org_hook, admin:public_key, admin:repo_hook, delete_repo, gist, notifications, repo, use r X-RateLimit-Limit: 5000 X-RateLimit-Remaining: 4999 X-RateLimit-Reset: 1490758381 X-Served-By: 13d09b732ebe76f892093130dc088652 X-XSS-Protection: 1; mode=block

気づいたこと
- どうでもいいが、Headerからリクエスト上限の残り回数なども取得できるらしい
- 応答データの型を特定する方法は2つある
Content-Type: application/json; charset=utf-8X-GitHub-Media-Type: github.v3; format=json- 汎用性をもたせるためには
Content-Typeキーから返却する型を判定するほうがいいか
そもそも、requestsライブラリでうまいことできないのか。
所感
次はrequestsライブラリの仕様書を見てみる。