Raspbian stretch MonoDevelop Eto.Forms Code プロジェクト で WebView を追加する
今度はXMLでなくC#で実装。Googleサイトを表示できた!
対象環境
- Raspbierry pi 3 Model B+
- Raspbian stretch(9.0) 2018-06-27
- Mono 5.16.0
- MonoDevelop 7.6 build 711
- Eto.Forms 2.4.1 拡張機能, NuGetパッケージ
前回
手順
- プロジェクト作成
- WebView追加
- 実行
1. プロジェクト作成
- メニュー→
ファイル→新しいソリューション

マルチプラットフォーム→アプリ→Eto Application

- 名前などを適当に入力し、
Codeを選択する

場所を入力する

- プロジェクトが作成される

2. WebView追加
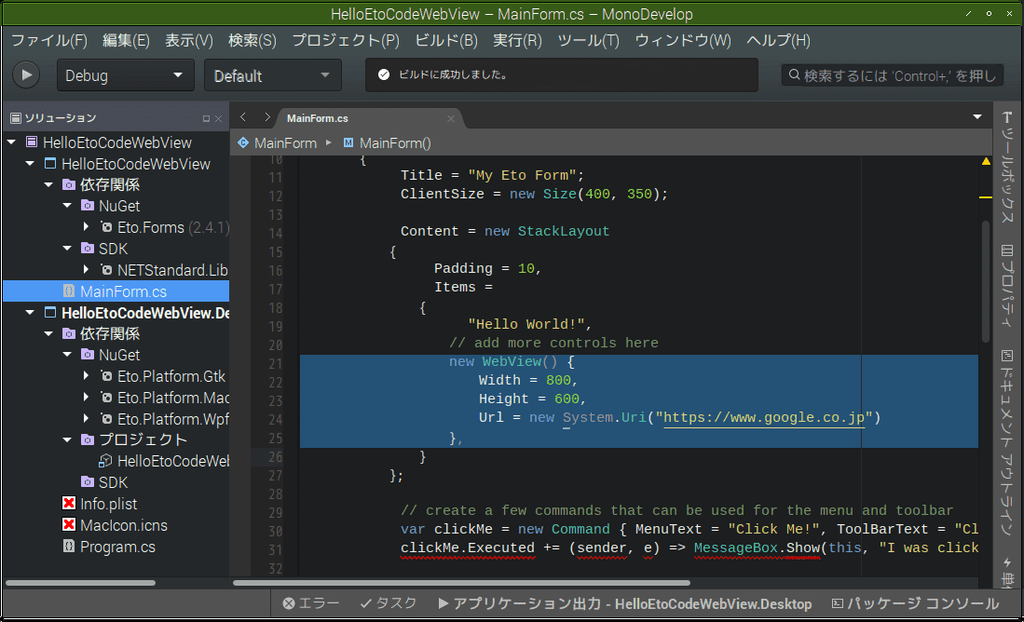
MainForm.csファイルを開くContent = ...の内部にWebViewの実装を書く

ソースコード抜粋
MainForm.cs
追加するコードは以下。
new WebView() {
Width = 800,
Height = 600,
Url = new System.Uri("https://www.google.co.jp")
},
ファイル全体は以下。
using System;
using Eto.Forms;
using Eto.Drawing;
namespace HelloEtoCodeWebView
{
public partial class MainForm : Form
{
public MainForm()
{
Title = "My Eto Form";
ClientSize = new Size(400, 350);
Content = new StackLayout
{
Padding = 10,
Items =
{
"Hello World!",
// add more controls here
new WebView() {
Width = 800,
Height = 600,
Url = new System.Uri("https://www.google.co.jp")
},
};
// create a few commands that can be used for the menu and toolbar
var clickMe = new Command { MenuText = "Click Me!", ToolBarText = "Click Me!" };
clickMe.Executed += (sender, e) => MessageBox.Show(this, "I was clicked!");
var quitCommand = new Command { MenuText = "Quit", Shortcut = Application.Instance.CommonModifier | Keys.Q };
quitCommand.Executed += (sender, e) => Application.Instance.Quit();
var aboutCommand = new Command { MenuText = "About..." };
aboutCommand.Executed += (sender, e) => new AboutDialog().ShowDialog(this);
// create menu
Menu = new MenuBar
{
Items =
{
// File submenu
new ButtonMenuItem { Text = "&File", Items = { clickMe } },
// new ButtonMenuItem { Text = "&Edit", Items = { /* commands/items */ } },
// new ButtonMenuItem { Text = "&View", Items = { /* commands/items */ } },
},
ApplicationItems =
{
// application (OS X) or file menu (others)
new ButtonMenuItem { Text = "&Preferences..." },
},
QuitItem = quitCommand,
AboutItem = aboutCommand
};
// create toolbar
ToolBar = new ToolBar { Items = { clickMe } };
}
}
}
3. 実行
- Ctrl+F5で実行
- 怒られた

- ファイルパスを辿ってexeファイルを直接叩くと実行できた


所感
XAMLよりCodeのほうが扱いやすそうに見える。